Permettre la vérification d'un certificat Qualiopi
Depuis le 1er janvier 2022, la certification Qualiopi est obligatoire pour les organismes de formation, les centres de bilan de compétences, les organismes d'accompagnement à la VAE et les CFA qui souhaitent faire profiter à leurs clients des fonds publics mutualisés.
Après la réalisation d'un audit, la certification Qualiopi peut être délivrée ou maintenue pour un organisme conforme aux indicateurs du référentiel national qualité.
Il est important, pour un certifié, de pouvoir prouver la véracité de son certificat Qualiopi. Afin de permettre cette démarche, Certifopac recense numériquement l'ensemble des certificats délivrés et en cours de validité.
Notre certificat comprend les éléments obligatoires suivants :
- La raison sociale de l’organisme
- La portée de la certification (la ou les catégories d’actions concernées)
- La ou les adresses des sites de l’organisme
- La date de début de validité de la certification et sa date d’échéance
- Le nom de l’organisme certificateur
- Le numéro d’enregistrement de la déclaration d’activité de l’organisme
- La marque de certification ou la référence à l’article L. 6316-1 du code du travail mentionnant l’obligation de certification.
- La référence au référentiel national sur la qualité des actions concourant au développement des compétences du décret no 2019-565 du 6 juin 2019 en vigueur le jour de l’audit
- La référence à la procédure de certification Pro 07 de Certifopac en vigueur le jour de l’audit
- La référence au programme de certification en vigueur le jour de l'audit
Le certificat mentionne uniquement le(s) type(s) d’action défini(s) à l’article L. 6313-1 du Code du Travail. La portée de certification s’applique sans distinction à l’ensemble des actions réalisées par l’organisme.
Vérifier un certificat Qualiopi
Vous êtes certifié Qualiopi par Certifopac :
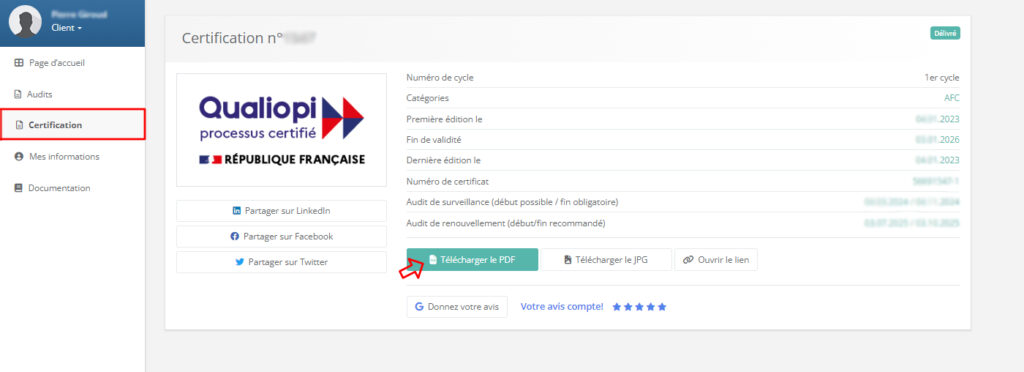
Votre certificat est disponible gratuitement en téléchargement sur votre espace Appolo (notre application d'audit).

Vous êtes certifié Qualiopi chez un confrère :
Vous avez la possibilité de transférer votre certificat Qualiopi chez Certifopac à tout moment du cycle. N'hésitez pas à nous contacter pour évoquer ensemble ce projet.
Vous n'êtes pas certifié Qualiopi :
Pour vérifier la validité d'un certificat Qualiopi, un lien doit vous être fourni par l'organisme certifié ou par Certifopac. Vous pouvez réaliser une demande auprès de Certifopac à l'adresse contact@certifopac.fr.





